如何设置span和div的边框和背景色
1、设置边框和背景色需要使用css的border和background属性。

2、在编写HTML代码时,我们可以使用CSS中的border和background属性来设置边框和背景色。为了实现这一目的,我们需要在HTML文件中创建一个div和span标签,并在head标签中添加style标签。
3、可以用border-color属性设置span和div的边框颜色,用background属性控制span和div的背景颜色。
4、再中间竖着切出1像素的竖条然后重复X轴。《div》《span》左边圆角背景《/span》《span》右边圆角背景《/span》《/div》div的背景为你切出的竖条背景。
用innerHTML往tr里加背景色
BGCOLOR bgColor 不推荐。设置或获取对象后面的背景颜色。BORDERCOLOR borderColor 设置或获取对象的边框颜色。borderColorDark 设置或获取用于绘制对象 3D 边框的两种颜色的一种。
“点名”元素添加 onclick 事件,点击后依次切换3种状态以及对应文案。
思路就是:获取属性和属性值,拼接字符串,然后通过innerHtml将元素渲染到页面中。
...和onmouseover怎么改变span或div中的文字的颜色、大小、粗体、字体等...
我们通过外部新建CSS选择器对指定div设置文字大小样式。
先打开搜狗,然后点击查看,它有文字大小。你可以随意调整字体大小。H5移动终端的字体大小是如何随着页面大小而变化的?手机的响应式布局是获取屏幕大小,在一个部分使用一个css,在另一个部分使用另一个css。
p查找更多代码,.borderColor之类的前面一定要有style,因为是改变行内样式,如果是classname就不用,如onMouseOut=this.style.background=url(image/login_jpg) ,一定要url(),不然出错。
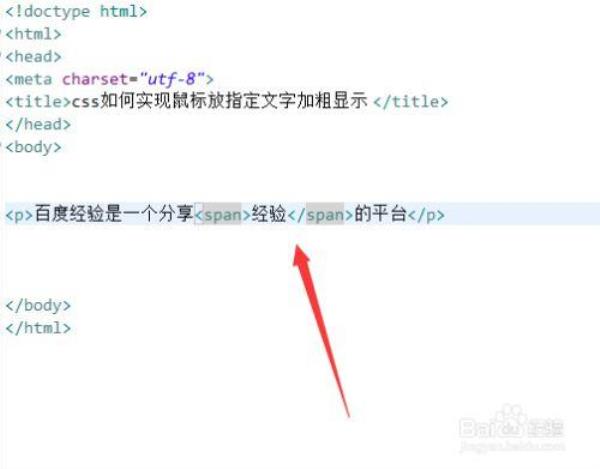
如果文字外有标签,如:“span文字/span”,可以使用“div:hover span”改变文字的颜色。如果文字没有标签,应该先加上标签才可以设置。
style=font-size:12px;床前明月光,span style=font-size:12px;color:red;疑是地上霜。/span/p.font-size:字体大小,font-family:黑体---设定字体样式,font-weight:字体粗细。
以上就是htmlspan的背景颜色怎么设置(html背景颜色大小设置)的内容,你可能还会喜欢htmlspan的背景颜色怎么设置,seo,htmlspan,html,url等相关信息。