WordPress网站后台的界面风格可以改吗?
1、如果你想wordpress主题修改的不是主页,而是其他页面,那么按照以下步骤进行操作:登录到你的WordPress后台,进入“外观”选项,选择“自定义”。

2、上面只罗列了登录界面几个基本要素的样式修改。可以使用火狐扩展Firebug查看各部分DIV选择器名称进行详细修改。
3、在 CSS 中完成更改后,不要忘记单击Save Changes按钮来存储所有修改。现在您可以访问您的网站以查看新的背景图片!注意图像尺寸 在将任何图像上传到 WordPress 网站之前,请关注其大小。添加高质量的视觉效果很诱人。
怎么修改wordpress主题
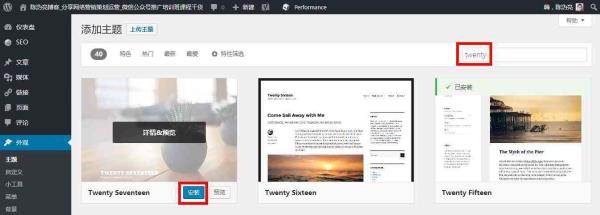
1、您好,wordpress主题更换方法:登陆wordpress的后台。找到wordpress后台的外观——主题。你可以按条件搜索自己喜欢的主题安装,也可以从网上自己找主题上传安装。
2、登录wordpress博客的后台;看看前台,然后进入后台,点击“外观”下的“主题”;将鼠标悬停在对应主题上方,点击“启用”,便可更换主题。
3、更换主题都是在外观--主题中去选中自己想要的主题,启用,即可更换。
怎么修改wordpress样式
一种是对照代码右侧位置style.css:745 用Dreamweaver软件或是记事本打开style.css文件找到第745行代码进行修改。另一种是点击style.css:745自动跳转到样式编辑器,然后选择保存CSS文件。
这种方法是先在分类目录里设置后别名,然后直接添加即可。
设置方法如下:进入后台,选择“外观”中的“菜单”一栏,进入编辑。以往有菜单的可以直接进行编辑,没有菜单的可以选择新建一个菜单。点击如图红色圈圈中的地方。输入名称,然后点击创建新菜单,即可创建一个你所命名的新菜单。
向拥有键盘输入焦点的元素添加样式。 2 :hover 当鼠标悬浮在元素上方时,向元素添加样式。 1 :link 向未被访问的链接添加样式。 1 :visited 向已被访问的链接添加样式。 1 :first-child 向元素的第一个子元素添加样式。
要修改小工具的输出样式,只能修改CSS代码了。看看你使用的主题的style.css文件,在这个文件中查找一下代码中有没有小工具的html标签,如果有,直接修改CSS代码,如果没有,就添加这些标签的CSS样式就可以了。
那么建议你选择wp主题的时候,尽可能选择能支持自定义编辑的主题。下面,无忧主机()小编将演示修改wordpress主题的style.css样式表的过程。首先如下图,登录后台点击外观-编辑-就可以看到主题的css样式表了。
以上就是wordpress主题样式乱了(wordpress主题设置)的内容,你可能还会喜欢wordpress主题样式乱了,wordpress,wp主题,html,主机等相关信息。