如何利用chrome浏览器查看网站的响应速度
使用chrome浏览器打开百度首页,然后回车:按下F12键 选择Network选项 按下F5键 就可以看到整个网页加载的次序,时间段,还有加载资源的大小等信息了。

按F12打开、Ctrl+Shift+I或者右键空白处打开审查元素的面板,然后在标题栏上选择Network,点击之后按F5就可以查看当前页面的各项元素的加载速度数据了。
使用chrome浏览器打开百度首页 输入:,然后回车 按下F12键 选择Network 再次按下F5键:就可以看到下图,整个网页加载的次序,时间段,还有加载资源的大小等信息了。
用chrome打开页面,按F12进入调试模式,选择Timeline选项,然后刷新当前页面,就能看到了。
首先,打开chrome浏览器,进入要查看的网页,例如:zhidao.baidu.com。键盘按F12,会调出开发者工具,点击“Network”标签页。
网站怎么测试各地速度如何测试网站速度
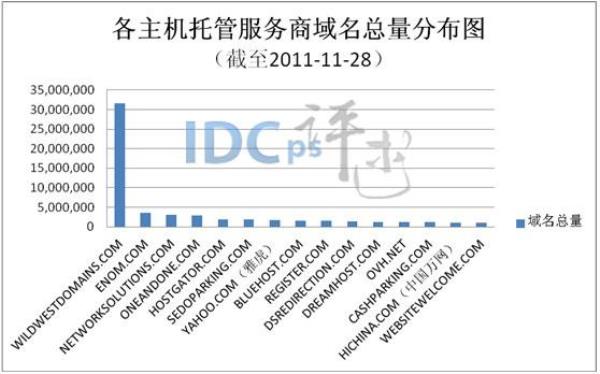
1、奇云测(ce.cloud.360.cn)测试网站速度 奇云测是笔者非常喜欢的网站测度在线测试工具,它提供ping检测,get检测,DNS劫持检测和网站打分等服务,可以检测全国众多地区访问网站的速度情况。
2、首先我打开【Wegame】,在下面选区的位置点击展开按钮,然后点击【选择其它大区】。
3、测试工具的选择选择一款适用于自己的测试工具是进行网站性能测试的第一步。常用的测试工具包括ApacheJMeter、WebLOAD、LoadRunner等。这些工具可以模拟多种不同用户数量的访问模式,从而综合地测试网站的性能。
4、等待片刻显示【跟踪完成】,可以看到追踪的结果。一共途径9个节点,其中有3个节点无法显示速度,其它节点的速度都在5ms以内。这种10个节点以内可以完成追踪的网站访问速度都是不错的。
5、打开浏览器,在地址栏输入网址:http://,打开页面,点击【开始测速】,即可开始网速的测试,等待测速结果,测速完成以后会将当前连接的宽带网络的上传速度和下载速度显示出来。
6、在桌面上选择“网络”的图标,然后用鼠标双击左键打开此图标页面。就能看到自己目前正在使用的网络,找到已连接上的哪个网,双击左键打开“它”。
怎么查看网页每一部分的加载速度,比如图片,js,css文件的加载速度
运用Chrome浏览器时,按下F12键可以呼出开发者选项菜单,在菜单栏点选Network标签后,按下F5强制刷新界面,可以看到网页各部分资源的加载时刻排序。
按F12 比如Chrome浏览器 点击network,如果网页全部加载完成会显示 调试框的最下面会显示DOMContentLoaded 12s. 后面跟多少秒。是加载整个网页使用的时间。
主要是查看网站css文件和js文件中是否有大量的空格和变量命名,如果有就将这些内容以及空格去除掉,那么这些css文件和js文件的大小就会被缩减,这样对网站的加载速度也是一种提升。
一:压缩或精简Javascript代码和css代码。无论什么样的网站,当用户第一次点击网站时,都会加载网站的Javascript和css代码。假设这些代码是多余的,势必会拖慢网站的打开速度。如果有这样的问题,就要压缩或者精简代码。
使用去广告插件可以有效地减少网站的广告数量,从而加快网页的加载速度。网站设计不良也会导致网页打开缓慢。例如,网站过于复杂或者图片过多,都会影响网页的打开速度。
(1)css位置 说明如果CSS出现在之后,页面需要重新渲染,打开速度会受到影响。所有的css定义代码都应该放在网站的前面。
以上就是网站加载速度检测(网站打开速度检测)的内容,你可能还会喜欢网站加载速度检测,劫持检测,net,网站打开速度,网站设计等相关信息。